The following instructions will guide you through updating the Creative Collaborations show page with the images, descriptions, and narratives provided by the artist teams.
The show page is essentially formatted and seeded with the names of the artist teams and has been published as Password Protected so that it can be reviewed by non-editors prior to going live (the password is creative and will be needed to entered to preview the page).
I have uploaded images for the following teams:
- Rick Crawford/Phil Seder
- Alisa Looney/Wade Womack
You can reference those images when adding Captions and Descriptions to the images yet to be uploaded.
For the remaining teams all that is left to be done is:
- Upload the images to the Creative Collaborations folder in the Media Library
- Add captions and descriptions to each image
- This is the most tedious and time consuming step but very important!
- Replace the placeholder images on the show page.
- Add artist statements and descriptions
- Publish the page
Note: The only changes you should have to make to the Visual Portfolio blocks on the show page is to replace the placeholder images with show images.
The following instructions will guide you through each step.
1. Uploading Images
- From the website admin dashboard navigate to the Media Library
- Select the ‘Creative Collaboration‘ Folder
- Upload the images.
2. Add captions and descriptions to each image
Images of collaborative piece and artists’ personal pieces:
- While in the Creative Collaborations folder of the Media Library
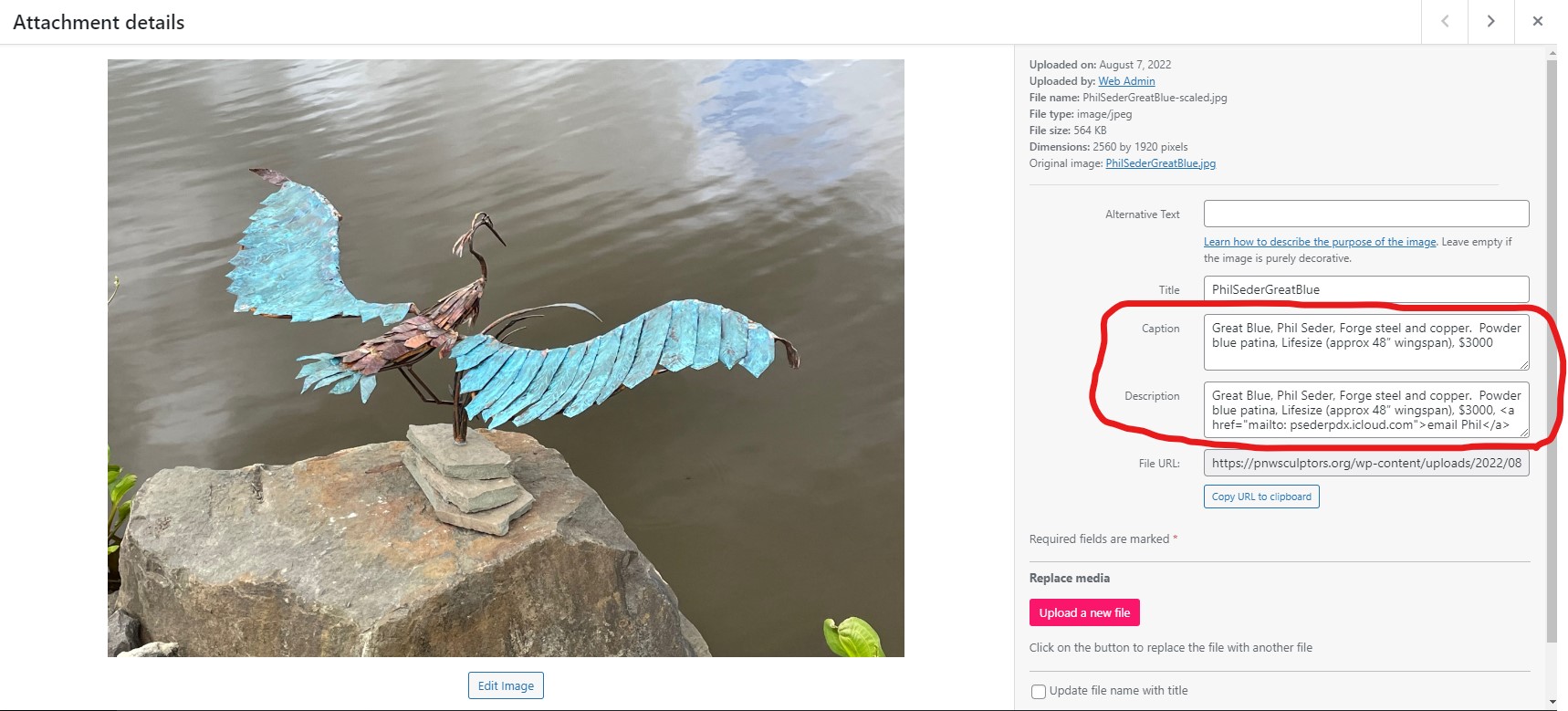
- Click the image

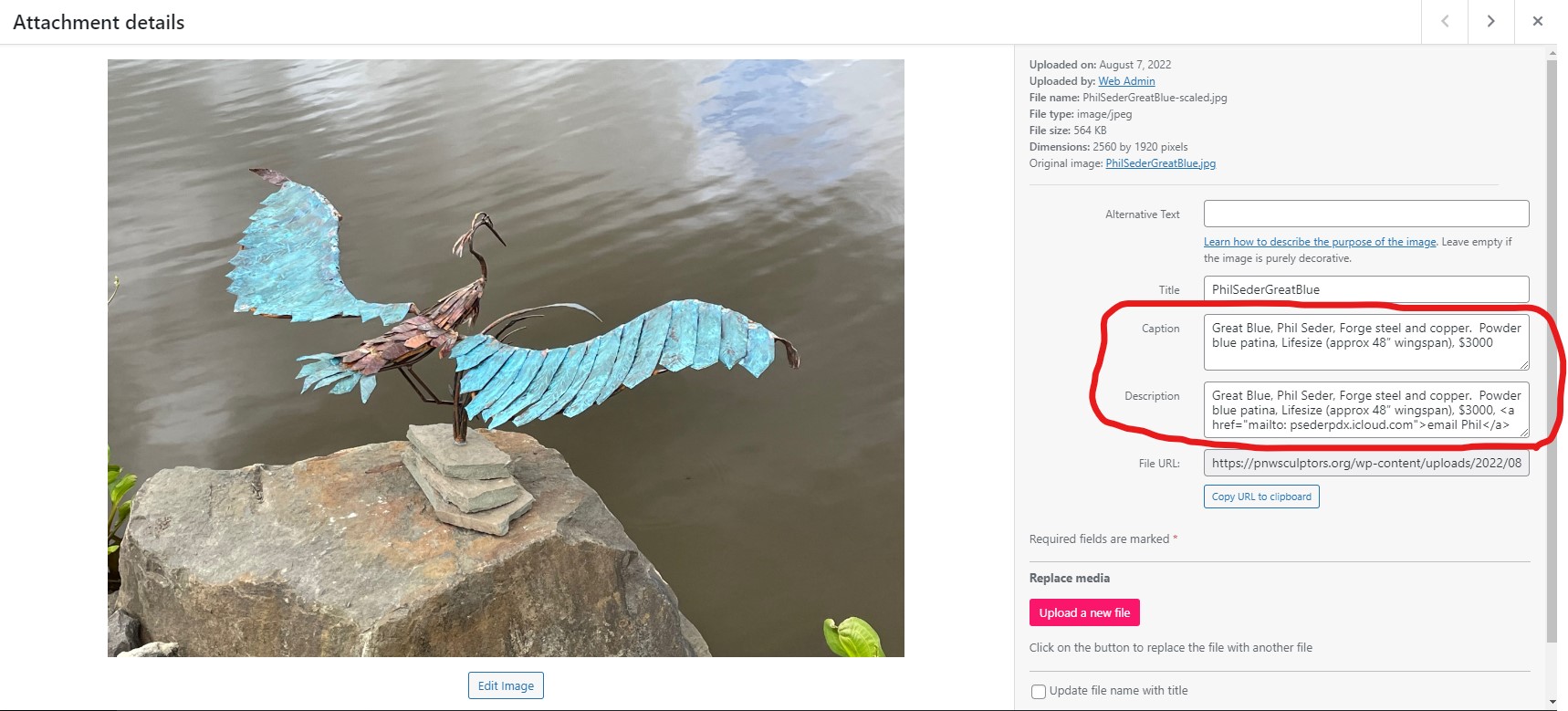
- Enter Title, Artist, Medium, Size, Price in the Caption field
- This caption will be displayed below the thumbnail on the web page
- Enter Title, Artist, Medium, Size, Price, Website in the Description field.
- This description will be presented when the viewer clicks the thumbnail and the full sized image is presented.
- To embed a link to email the artist use the following html:
- <a href=”mailto:artits_email_address“>artist_name</a>
- To embed a link to the artist’s website use the following html:
- <a href=”website url” target=”_blank”>Website</a>
- Additional description can also be placed here. There is no limit that I am aware of.
- Close the image (select the X in the upper right corner)
- Repeat for each image.
Images of process
- While in the Creative Collaborations folder of the Media Library
- Click the image

- Leave the Caption field blank.
- This will keep the show page clean and concise. The viewer will be presented with the process description when they view the full sized version of the image.
- Enter Enter full description of the process provided by the artist in the Description field.
- There is no limit that I am aware of.
- This description will be presented when the viewer clicks the thumbnail and the full sized image is presented.
- Close the image (select the X in the upper right corner).
- Repeat for each image.
3. Replace the placeholder images on the show page.
Under each team there are three Visual Portfolio blocks
The first is where the collaborative piece is presented and is limited to a single row and should accommodate 1-2 images
The second is where the individual artists’ pieces are presented and should be sized to accept 2-3 images on a single row but will allow multiple rows if the image don’t all fit on one.
The third is where the process pictures are presented and This should be sized to accept 5-6 images on a single row but will allow multiple rows if more are provided.
- From the website admin dashboard navigate to Pages
- Edit the ‘Creative Collaborations‘ page
- Scroll to an artist team
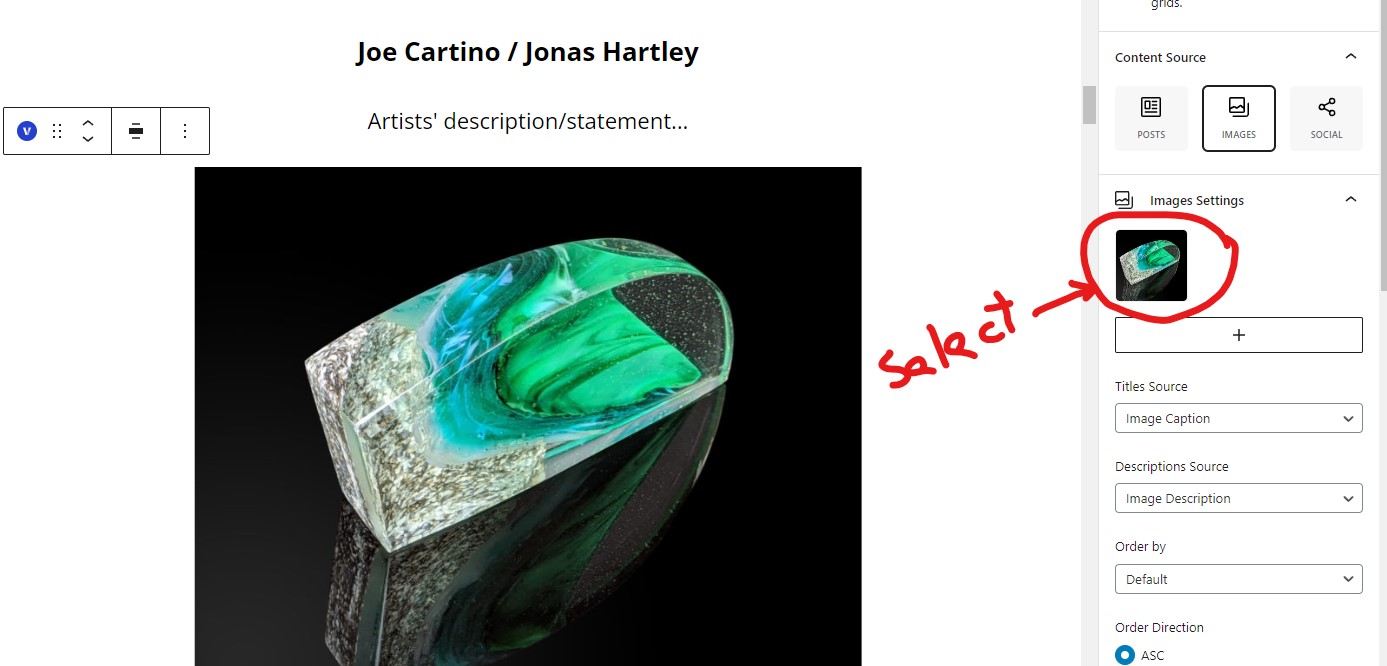
- Select the first Visual Portfolio block below the description

- Select the image thumbnail in the Visual Portfolio toolbar on the righthand side of the screen.
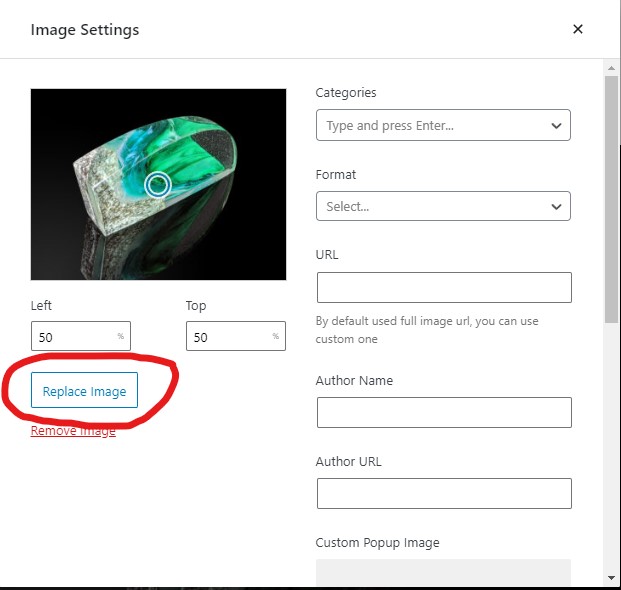
- An Image Settings pop-up will be presented

- Select Replace Image button and the media library will be presented.
- Select the image of the Team’s collaborative piece
- Close the pop-up.
- Select the second Visual Portfolio block and repeat the above steps to replace the placeholder images with the Artists’ personal works.
- Select the third Visual Portfolio block and repeat the above steps to replace the process placeholder images.
4. Add artist statements and descriptions
- Replace the ‘Artists’ description/statement’ with any description of the piece provided by the team.
- Replace the ‘Process narrative, pictures, and sketches…‘ with any description of the process provided by the team.
5. Publish the page
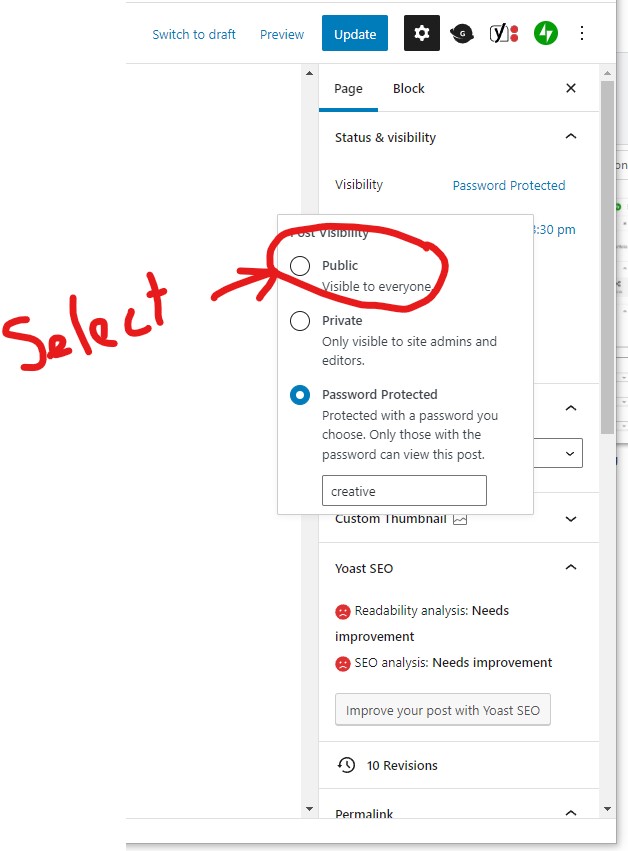
The Creative Collaborations page is currently password protected so that it can be reviewed by non-editors prior to going live. The password is ‘creative‘.
When the page is ready to go live make sure and change the Visibility to Public.